Developer Guide
Table of Contents
- Acknowledgements
- Setting up and getting started
- Design
- Implementation
- Other Guides
- Appendix: Requirements
- Appendix: Instructions for manual testing
Acknowledgements
- This project uses the PrettyTime NLP library to enable simple parsing and computer understanding of natural language in terms of dates.
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document can be found in the diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
Architecture

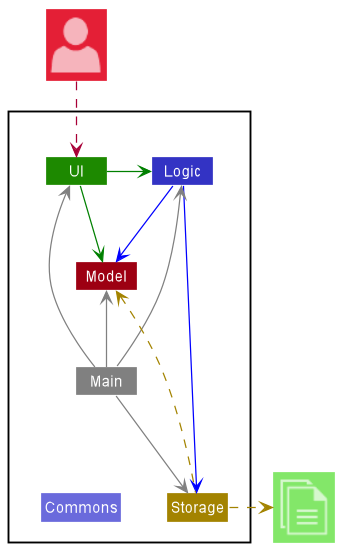
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main has two classes called Main and MainApp. It is responsible for,
- At app launch: Initializes the components in the correct sequence, and connects them up with each other.
- At shut down: Shuts down the components and invokes cleanup methods where necessary.
Commons represents a collection of classes used by multiple other components.
The rest of the App consists of four components.
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
How the architecture components interact with each other
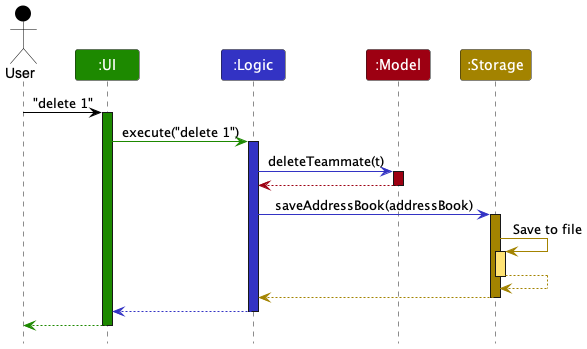
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name} Managerclass (which follows the corresponding APIinterfacementioned in the previous point).
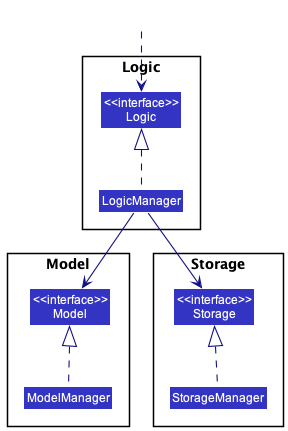
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
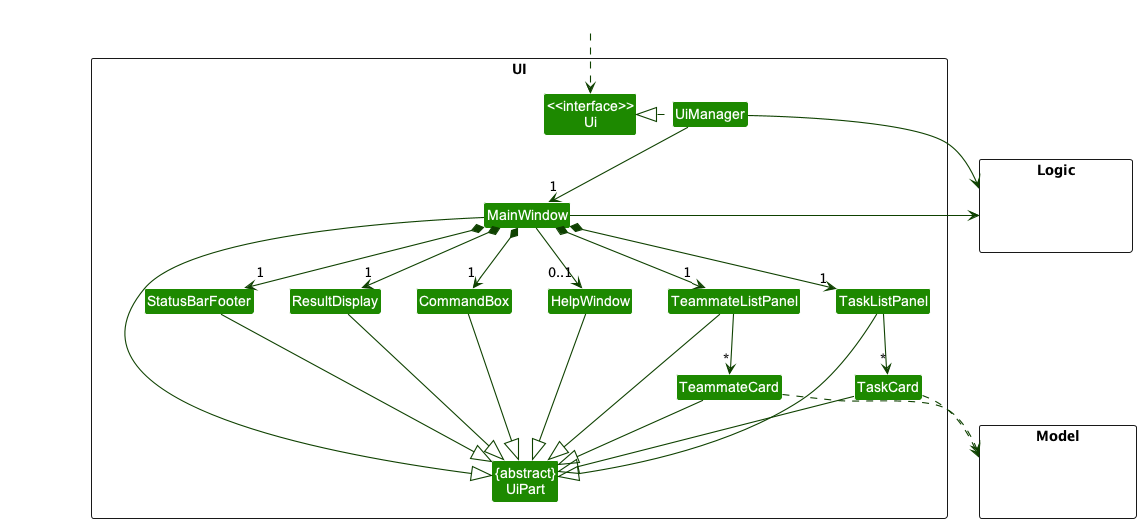
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, TeammateListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysTeammateandTaskobjects residing in theModel.
Logic component
API : Logic.java
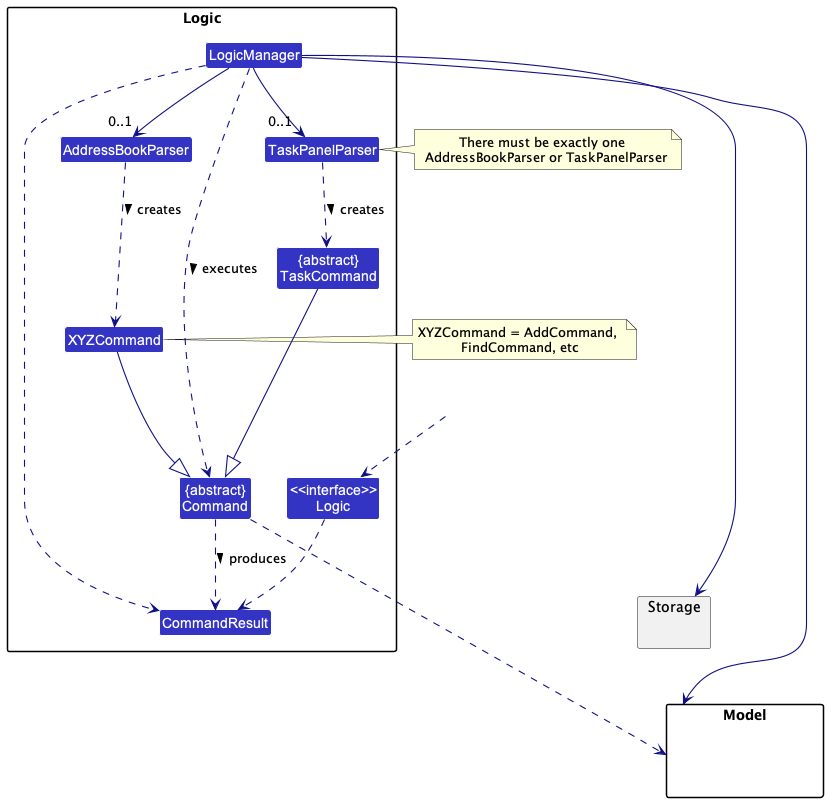
Here’s a (partial) class diagram of the Logic component:

How the Logic component works:
- When
Logicis called upon to execute a command, it uses either theAddressBookParserclass or theTaskPanelParserclass to parse the user command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,AddCommand,AddTaskCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to add a teammate). - The result of the command execution is encapsulated as a
CommandResultobject which is returned fromLogic.
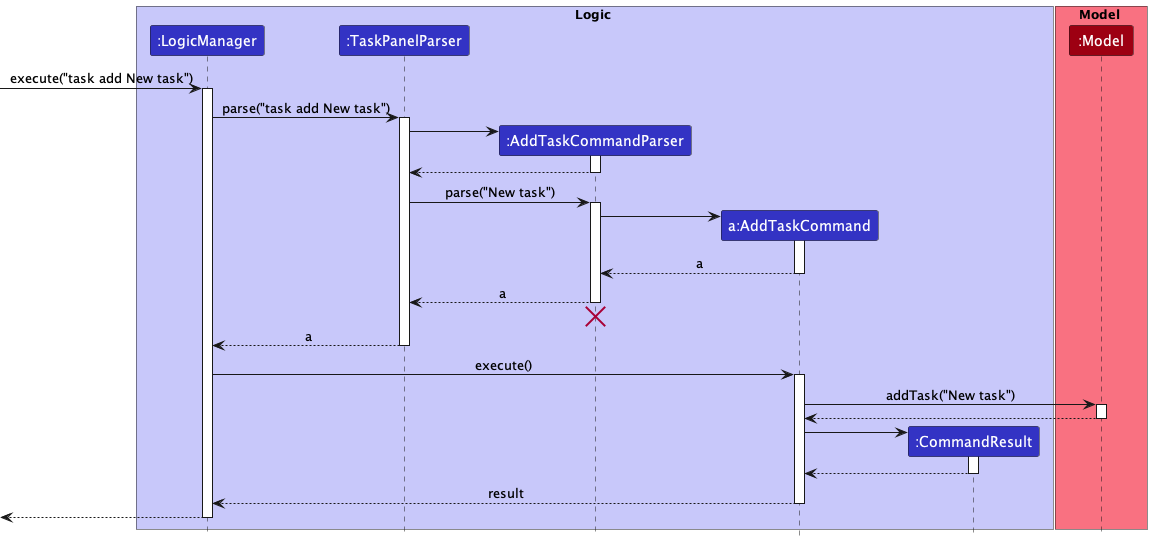
The Sequence Diagram below illustrates the interactions within the Logic component for the execute("task add New task") API call.

AddTaskCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
The Sequence Diagram below illustrates the interactions within the Logic component for the execute("delete 1") API call.

DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
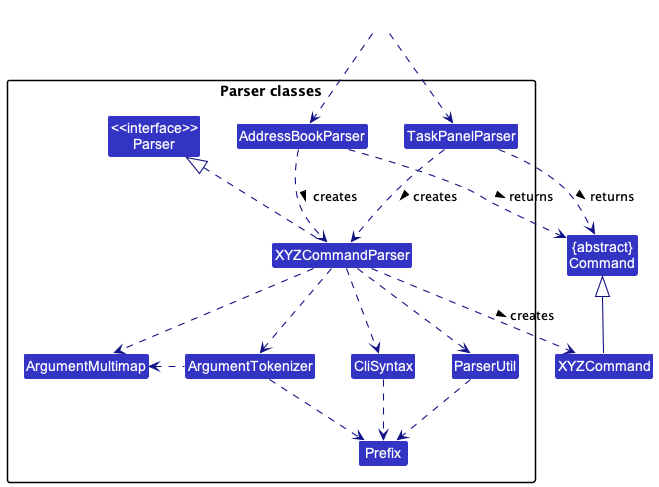
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
LogicManagerclass first checks if the command is a task related command or an address book command. If the command is task related (i.e. format oftask ...), it calls theTaskPanelParserto parse the user command. Otherwise, theAddressBookParserwill parse the user command.
TaskPanel commands:
- The
TaskPanelParserclass creates anXYZTaskCommandParser(XYZis a placeholder for the specific command name e.g.,AddTaskCommandParser) which uses the other classes shown above to parse the user command and createXYZTaskCommandobject (e.g.,AddTaskCommand) which theTaskPanelParserreturns back as aTaskCommandobject which is aCommandobject. - All
XYZTaskCommandParserclasses (e.g.,AddTaskCommandParser,DeleteTaskCommanParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g., during testing.
AddressBook commands:
- The
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
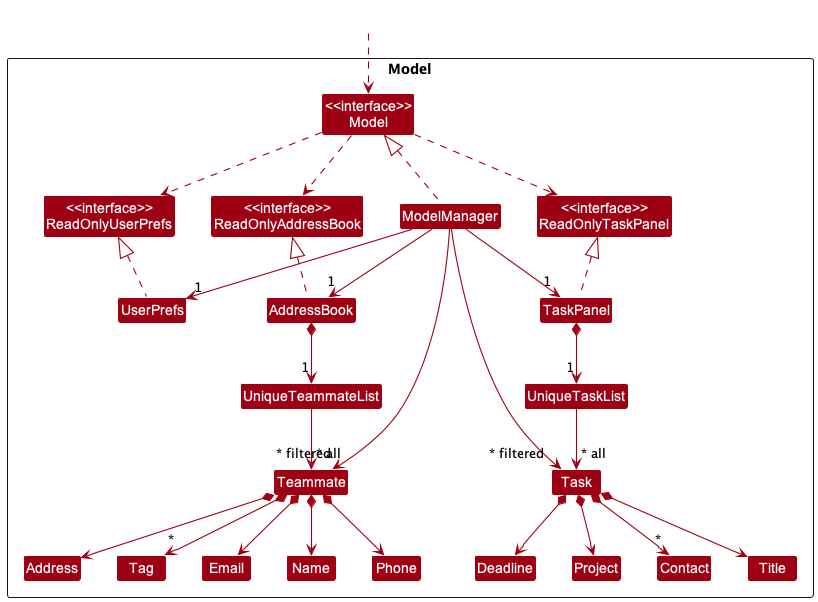
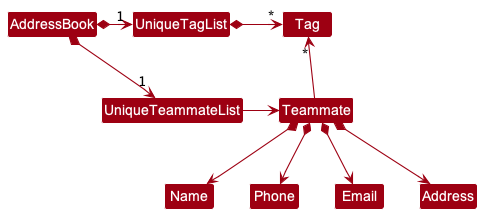
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Teammateobjects (which are contained in aUniqueTeammateListobject). - stores the task panel data i.e., all
Taskobjects (which are contained in aUniqueTaskListobject). - stores the currently ‘selected’
Teammateobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Teammate>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores the currently ‘selected’
Taskobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Task>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
Tag list in the AddressBook, which Teammate references. This allows AddressBook to only require one Tag object per unique tag, instead of each Teammate needing their own Tag objects.
Storage component
API : Storage.java

The Storage component,
- can save task panel data, address book data and user preference data in json format, and read them back into corresponding objects.
- inherits from all of
TaskPanelStorage,AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain task management features are implemented.
Clearing Tasks Feature
Current Implementation
The task clear feature is implemented by acting on the currently filtered TaskPanel, clearing all existing tasks in the task panel.
Example Usage of task clear
- User launches Arrow and the
TaskPanelis populated with existingTaskentries. - User types in the command
task clear. - The current state of the
TaskPanelis obtained fromModel. - The
TaskPanelis set to be an empty one. - The
GUIis updated to show the newTaskPanelwith no tasks.
Deleting a Task Feature
Current Implementation
The task delete feature is implemented by removing the task indicated by user using a one-based Index from the currently filtered TaskPanel.
Example Usage of task delete
- User launches Arrow and the
TaskPanelis filled with all the existingTaskentries that has been added by user. - User types in the command
task delete 1, where1is the specified index given in one-based form. - The current state of the
TaskPanelis obtained fromModel. - The
Taskto be deleted is then fetched from theTaskPanelusing the specifiedIndex, using its zero-based form. - The
Taskis deleted from theModel. - The
GUIis updated to show the newTaskPanelwith theTaskdeleted.
Editing a Task Feature
Current Implementation
The task editing feature is primarily implemented within EditTaskCommand and the EditTaskCommandParser objects utilizing the help of EditTaskDescriptor.
The EditTaskDescriptor object contains the new value(s) of the data that needs to be edited.
Example usage of task edit
Step 1. The user adds a Task to the TaskPanel.
Step 2. The user types in the command task edit 1 ti/TITLE.
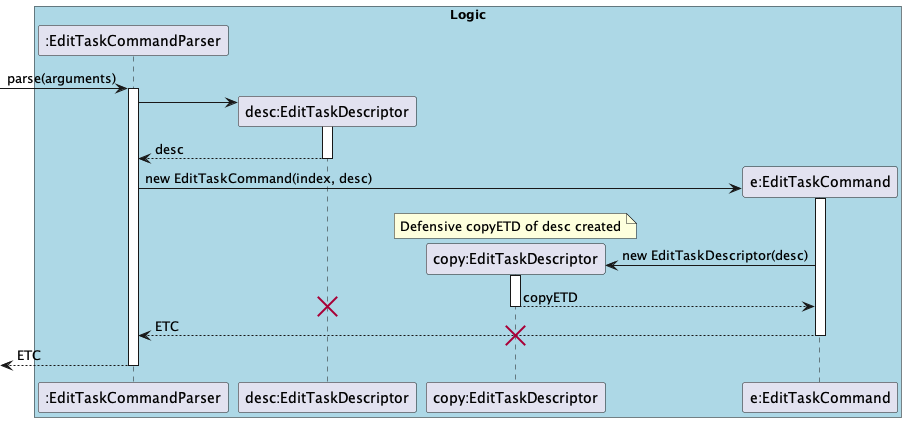
The EditTaskCommand is created together with the EditTaskDescriptor object as shown below.

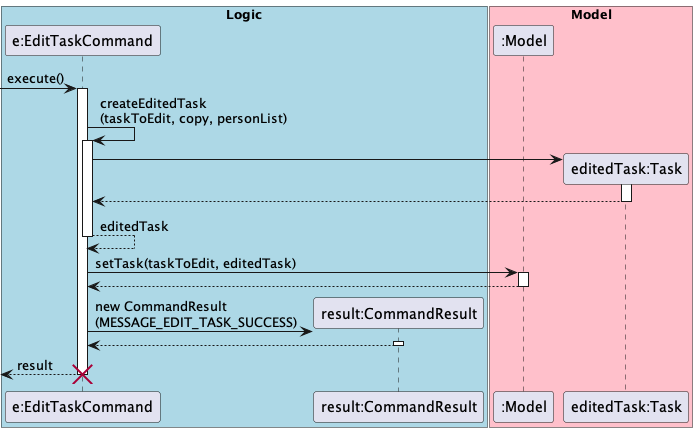
Step 3. The command return is executed. The copy of the EditTaskDescriptor object is used during the EditTaskCommand#createEditedTask method, after which it is destroyed.
The edited copy of the task then replaces the current task in the task list.

Step 4. Finally, the GUI is updated to reflect the changes made. In this case, it will show the task at index 1 with the new title.
EditTaskDescriptor implementation
EditTaskDescriptor is implemented as a public nested class within EditTaskCommand. The class contains the edited values which are provided by the user that can be manipulated.
EditTaskDescriptor has get and set methods:
-
setTitle()/getTitle() -
setProject()/getProject() -
setDeadline()/getDeadline()
where the get methods return Optional<T> objects containing the value to be edited, if any.
EditTaskDescriptor also has:
- A constructor which accepts another
EditTaskDescriptor, which creates a defensive copy of the original, which is only called in the constructor ofEditTaskCommand. - A
isAnyFieldEditedmethod is implemented to check whether the user input any values to be edited.
Listing Tasks feature
Implementation
The list tasks feature filters the tasks in the task panel according to the user input. For example, users can choose to view only tasks containing a certain keyword, e.g. ‘fix’.
Other filter parameters are also available, which can filter tasks by their completion status, due date and assigned contacts.
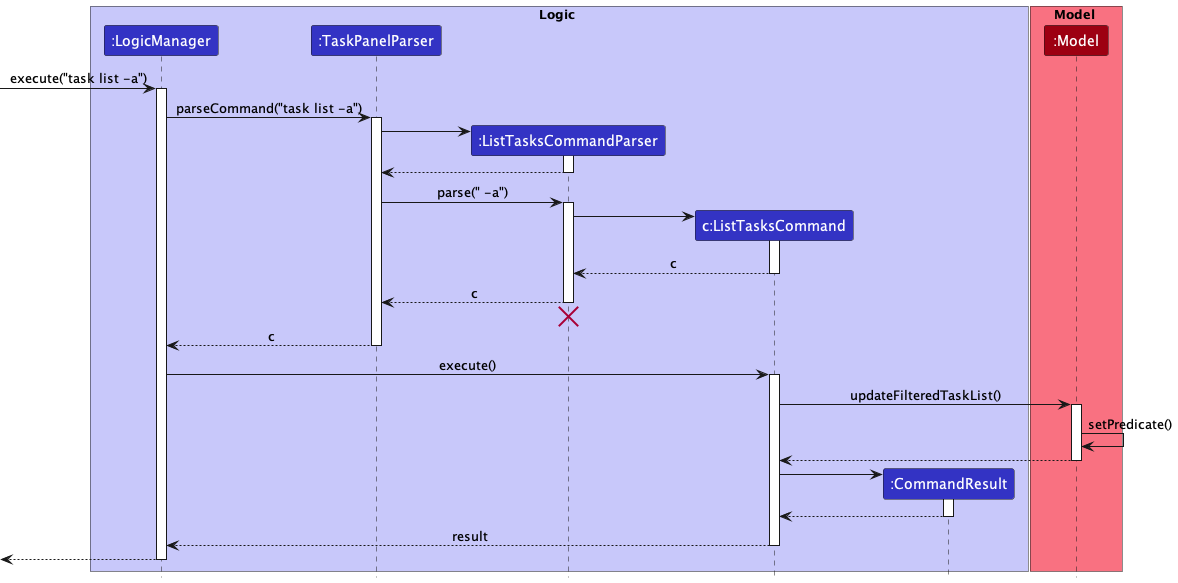
The following sequence diagram shows how the operation works:

As observed above, the execution flow for this command is quite straightforward.
- The user enters a list tasks command
- The
LogicManagerdetects that this is aTaskCommand, and therefore passes the user input to theTaskPanelParser - The
TaskPanelParserdetects theListTaskCommand.COMMAND_WORD, and therefore parses the command arguments via aListTaskCommandParser - The relevant parameters are used to create an instance of a
ListTaskCommandd, which is then returned to theTaskPanelParser - The
LogicManagerexecutes the command - The command generates the appropriate predicate based on its parameters, and filters the
Model’s task list.
Most of the work is done in the parsing step by the ListTaskCommandParser, and the execution step to generate the right predicate.
The ListTaskCommandParser relies on the ArgumentMultimap abstraction, which helps to tokenize the user input by pre-specified prefixes. For example, the before prefix denotes that the user wishes to filter tasks that are before a certain deadline. Other prefixes include -a and -c, which function as flags to specify if all tasks should be shown (including completed ones), or to show completed or incomplete tasks only.
![]() Note: If both the
Note: If both the -a and -c flags are specified, the -c flag takes precedence. This is because the ListTasksCommand combines multiple predicates with a logical AND. Therefore, the -a flag becomes redundant if another more specific flag is also included i.e. -c.
The ListTaskCommandParser also relies on the PrettyTime NLP open-source library to parse dates described in plain English. This is relevant for the before and after prefixes.
Lastly, upon execution, the ListTaskCommand builds a single predicate to be used to filter the Model’s task list. As mentioned above, multiple filters are combined with the logical AND. For example, task list fix before tomorrow -c shows all tasks that are completed, contain the keyowrd ‘fix’, and has a due date that is before tomorrow.
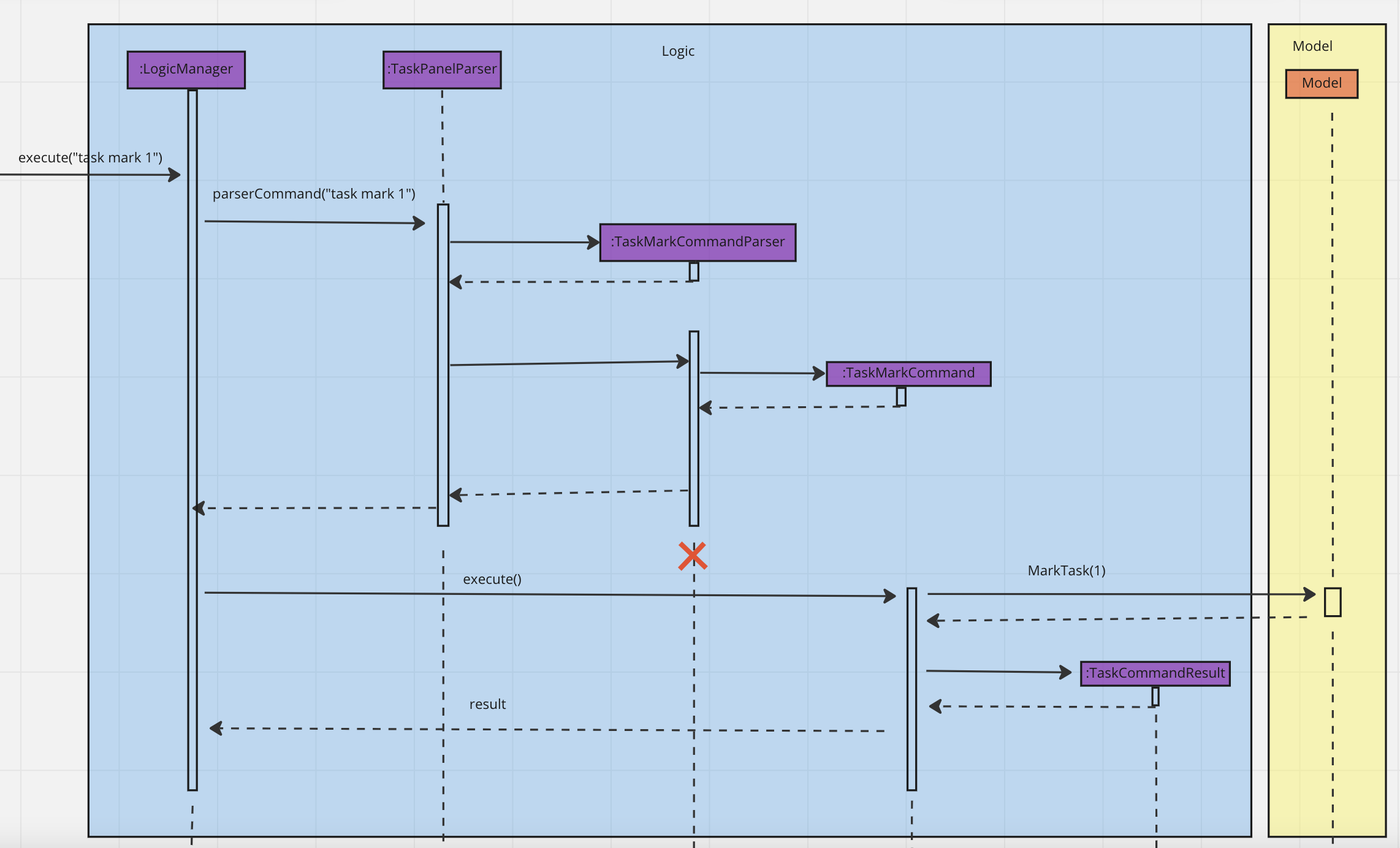
Marking a Task Feature
Current Implementation
The mark feature is implemented by acting on the current filteredTaskPanel with a one-based Index specified by the user, getting the target Task at the specified index, and marking it.

Example Usage of task mark
- User launches Arrow and the
TaskPanelis populated with existingTaskentries. - User types in the command
task mark 1, where1is the specified index given in one-based form. - The current state of the
TaskPanelis obtained fromModel. - The
Taskto be marked is fetched from theTaskPanelusing the specifiedIndex, using its zero-based form. - The
Taskis marked as completed. - The
GUIis updated to show the newTaskPanelwith theTaskmarked as complete.
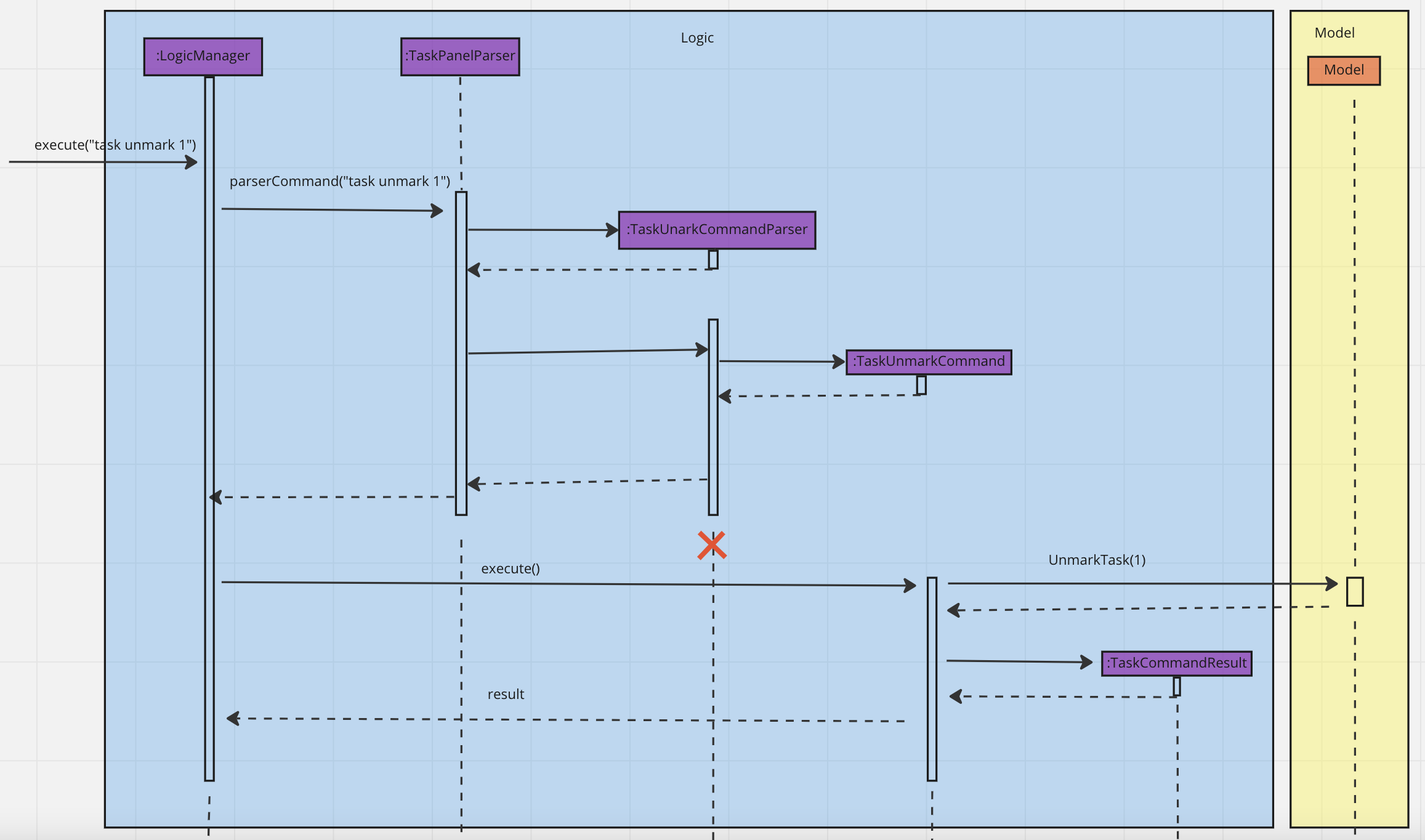
Unmarking a Task Feature
Current Implementation

The unmark feature is implemented by acting on the current filtered TaskPanel with a one-based Index specified by the user, getting the target Task at the specified index, and unmarking it.
Example Usage of task unmark
- User launches Arrow and the
TaskPanelis populated with existingTaskentries. - User types in the command
task unmark 1, where1is the specified index given in one-based form. - The current state of the
TaskPanelis obtained fromModel. - The
Taskto be unmarked is fetched from theTaskPanelusing the specifiedIndex, using its zero-based form. - The
Taskis marked as incomplete. - The
GUIis updated to show the newTaskPanelwith theTaskmarked as incomplete.
Assign Teammate(s) to a Task Feature
Current Implementation
The task assign feature allows the user to assign/unassign contacts to a task.
The selection of tasks is implemented by acting on the current filtered TaskPanel with a one-based Index specified by the user, getting the target Task at the specified index. The selection of teammates is implemented by acting on the current filtered AddressBook with one or more one-based Index specified by the user, getting the target Teammate at the specified index. The selection of teammate can also be done through specifying the full name of the teammate, which is matched with the target Teammate in the filtered AddressBook.
Example Usage of task assign
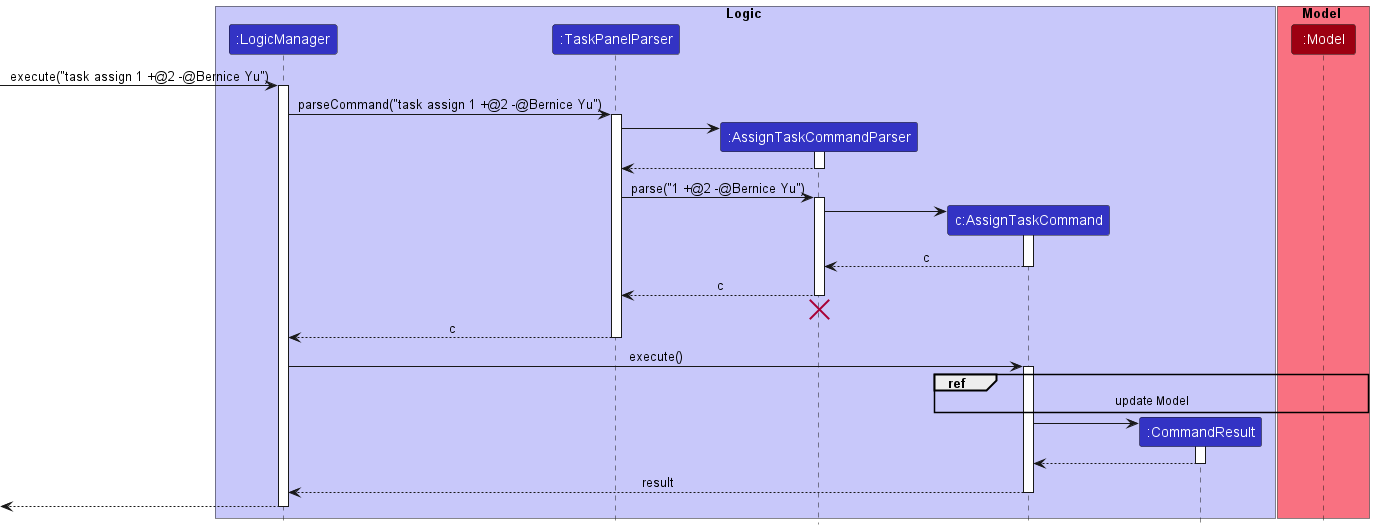
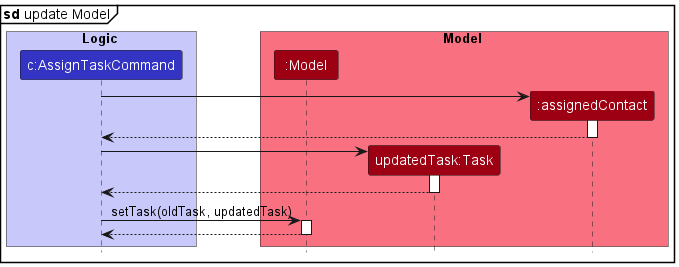
The following sequence diagram shows how the assign task feature works:

AssignTaskCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
Step 1. User launches Arrow. The TaskPanel and AddressBook is populated with existing Task and Teammate entries respectively.
Step 2. User types in the command task assign 1 +@2 -@Bernice Yu. 1 is the specified index of Task in TaskPanel to be assigned to given in one-based form. 2 is the specified index of Teammate in the AddressBook to be assigned. “Bernice Yu” is the full name of the Teammate in the AddressBook to be unassigned.
Step 3. The LogicManager detects that this is a TaskCommand, and therefore passes the user input to the TaskPanelParser
Step 4. The TaskPanelParser detects the AssignTaskCommand.COMMAND_WORD, and therefore parses the command arguments via a AssignTaskCommandParser
Step 5. The relevant parameters are used to create an instance of a AssignTaskCommand, which is then returned to the TaskPanelParser
Step 6. The LogicManager executes the command

Step 7. The command obtains the current state of the TaskPanel and AddressBook from Model.
Step 8. The Task to be modified is fetched from the TaskPanel using the specified Index, using its zero-based form.
Note: if the Index provided is invalid, an exception will be thrown and user will retype their command.
Step 9. The Teammates to be assigned are fetched from the AddressBook using the specified Index, using its zero-based form, or through matching his full name.
Note: if the Index of teammates is invalid, an exception will be thrown and user will retype their command.
Note: if the full name provided by user does not match any Teammate, an exception will be thrown and user will retype their command.
Step 10. For each Teammate to be assigned, a Contact is created using the Teammates’ name.
Step 11. The modified Task is created with the newly assigned Contacts
Step 12. The Model is updated with the modified Task.
Step 13. The GUI is updated to show the new TaskPanel with the Task’s assigned contacts updated.
The AssignTaskCommandParser relies on the ArgumentMultimap abstraction, which helps to tokenize the user input by pre-specified prefixes. The prefix +@ denotes that the contact is to be assigned, while prefix -@ denotes that the contact is to be unassigned from the task’s assigned contact list.
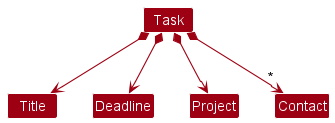
Task Class Design Considerations:

The Task class composes of the Contact class. A Contact object is a reference to a Teammate in the AddressBook, and contains the name of the Teammate. We chose this implementation over composing Task and Teammate directly so that it will be easier to save the Task’s assigned contacts in the storage. Furthermore, this prevents duplicated copies of Teammate objects created when we restart the app and populate the Tasks with their assigned contacts.
All Tasks are iterated through with their assigned Contacts updated upon edition/deletion of a Teammate, to ensure Contact always points to an existing Teammate and contains up-to-date information about the Teammate.
[Proposed] Undo/redo feature
Proposed Implementation
The proposed undo/redo mechanism is facilitated by VersionedAddressBook. It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer. Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
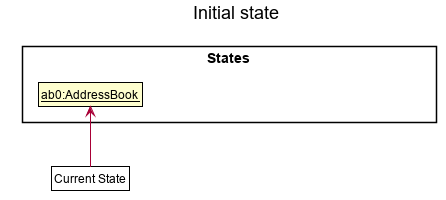
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

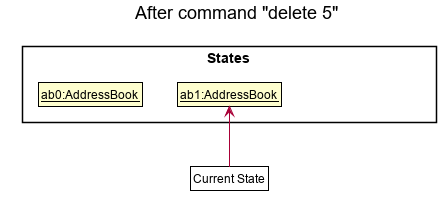
Step 2. The user executes delete 5 command to delete the 5th teammate in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

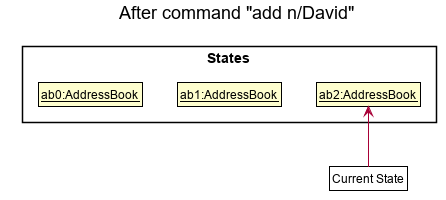
Step 3. The user executes add n/David … to add a new teammate. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
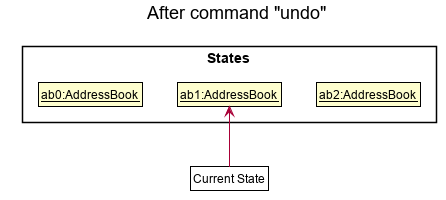
Step 4. The user now decides that adding the teammate was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

currentStatePointer is at index 0, pointing to the initial AddressBook state, then there are no previous AddressBook states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather
than attempting to perform the undo.
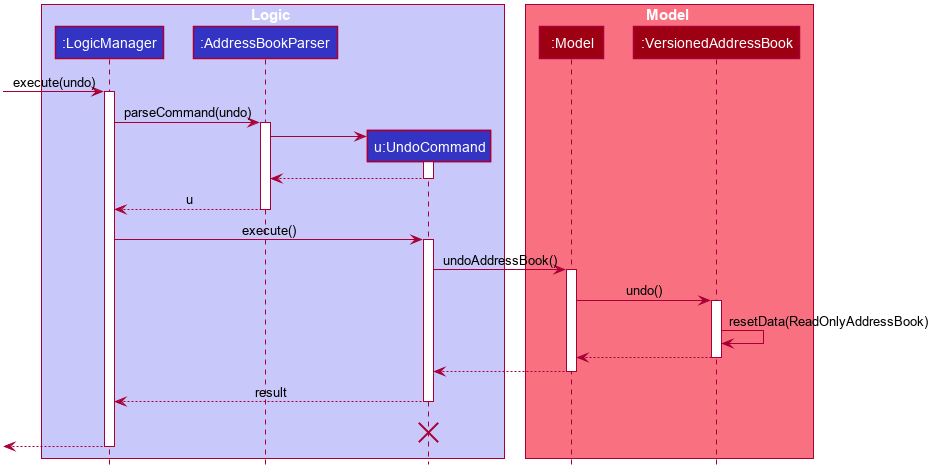
The following sequence diagram shows how the undo operation works:

UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone AddressBook states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
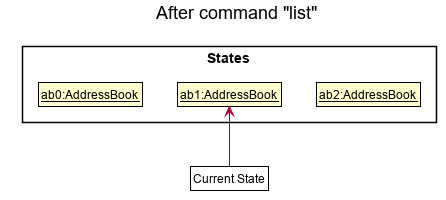
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

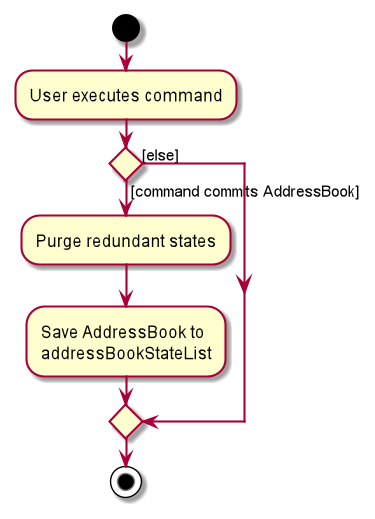
The following activity diagram summarizes what happens when a user executes a new command:

Design considerations:
Aspect: How undo & redo executes:
-
Alternative 1 (current choice): Saves the entire address book.
- Pros: Easy to implement.
- Cons: May have performance issues in terms of memory usage.
-
Alternative 2: Individual command knows how to undo/redo by
itself.
- Pros: Will use less memory (e.g. for
delete, just save the teammate being deleted). - Cons: We must ensure that the implementation of each individual command are correct.
- Pros: Will use less memory (e.g. for
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- has a need to manage a significant number of contacts
- has a need to manage tasks of members
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: This app will help users easily manage multiple projects from one place. By associating tasks to specific team members, users can keep track of what needs to be done and by who, and quickly reach out to the relevant members if needed.
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| s/n | Priority | User Story |
|---|---|---|
| 1 | *** | As a user, I can add a task. |
| 2 | *** | As a user, I can add a contact. |
| 3 | *** | As a user, I can assign a task to a specific contact, so that I can keep track of which tasks he/she is responsible for. |
| 4 | *** | As a user, I can view all tasks. |
| 5 | *** | As a user, I can view the tasks associated with a specific contact, so that I can easily see which tasks he/she has yet to complete. |
| 6 | *** | As a user, I can delete a task, so that I can remove unwanted tasks, or tasks that were entered incorrectly. |
| 7 | *** | As a user, I can mark a task as complete or incomplete, so that I can monitor and upgrade his/her progress. |
| 8 | *** | As a user, I can delete a contact, so that I can keep my contacts list up to date. |
| 9 | ** | As a user, I can search for a contact name, so that I can easily find his details. |
| 10 | ** | As a user, I can easily copy a contact’s email, so that I can quickly paste it when I have to contact the team member. |
| 11 | ** | As a user, I can modify a task’s associated contact, so that I can reassign certain tasks to other team members. |
| 12 | ** | As a user, I can edit a contact, so that I can keep my contact list updated with the latest changes. |
| 13 | ** | As a user, I can associate a task with a date, so that I can record down the deadline I have set for a task. |
| 14 | ** | As a user, I can view all tasks sorted by date, so that I can identify which tasks are the most urgent. |
| 15 | ** | As a user, I can filter tasks by whether or not they have been completed, so that I can identify incomplete tasks. |
| 16 | ** | As a user, I can edit the details of a task, so that I can update the deadline or the deliverables. |
| 17 | ** | As a user, I can create a task without assigning it to any contact, so that I can always choose to assign it later when I have more details of the task or project. |
| 18 | ** | As a user, I can filter tasks by whether or not it has been assigned to a contact, so that I can identify the tasks I have to assign later on. |
| 19 | * | As a user, I can associate a task with multiple contacts, so that I can assign a task with a higher workload to more than one teammate to work on it. |
| 20 | * | As a user, I can associate a task with a project (which are collections of tasks), so that I can group related tasks together and separate them by the many projects I may have. |
| 21 | * | As a user, I can tag tasks to milestones/versions, so that I can ensure each version is ready by the delivery date. |
| 22 | * | As a user, I can associate a contact with a project, so that I can assign a task to only contacts with the specific project. |
| 23 | * | As a user, I can tag my contact’s roles and positions, so that I can easily plan what kind of work to assign to him. |
| 24 | * | As a user, I can choose to view only the tasks associated with a project, so that I can focus myself on that specific project. |
| 25 | * | As a user, I can check if each member has finished their certain amount of tasks, so that I can monitor the progress of the team project. |
| 26 | * | As a user, I can check the date and time for projects or tasks, so that I can plan out the work needed to be done. |
| 27 | * | As a user, I can set priority for the tasks, so that I can find out which are the most important. |
Use cases
(For all use cases below, the System is the Arrow and the Actor is the user, unless specified otherwise)
Use case: UC01 - Add a teammate
MSS
- User requests to add teammate and provides name, phone, address and email.
-
Arrow adds teammate to list of teammates.
Use case ends.
Extensions
-
1a. There is no name provided.
- 1a1. Arrow shows an error message.
Use case resumes at step 1.
-
1b. There is no phone provided.
- 1b1. Arrow shows an error message.
Use case resumes at step 1.
-
1c. There is no address provided.
- 1c1. Arrow shows an error message.
Use case resumes at step 1.
-
1d. There is no email provided.
- 1d1. Arrow shows an error message.
Use case resumes at step 1.
Use case: UC02 - List all teammates
MSS
- User requests to list all teammates.
-
Arrow shows a list of all teammates.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
Use case: UC03 - Delete a teammate
MSS
- User requests to list teammates.
- Arrow shows a list of teammates.
- User requests to delete a specific teammate in the list.
-
Arrow deletes the teammate.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. Arrow shows an error message.
Use case resumes at step 2.
-
Use case: UC04 - Edit a teammate
MSS
- User requests to list teammates.
- Arrow shows a list of teammates.
- User requests to edit a specific teammate in the list and provides new information.
-
Arrow updates the teammate.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. Arrow shows an error message.
Use case resumes at step 2.
-
-
3b. There is no new information provided.
-
3b1. Arrow shows an error message.
Use case resumes at step 2.
-
Use case: UC05 - Find a teammate by name
MSS
- User requests to find a teammate and provides keyword(s) to search for.
-
Arrow shows a list of all teammates with names containing keyword.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
Use case: UC06 - Find a teammate by tag
MSS
- User requests to find a teammate and provides tag(s) to search for.
-
Arrow shows a list of all teammates containing the tag.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
Use case: UC07 - Add a task
MSS
- User requests to add task and provides task name.
-
Arrow adds the task to the list of tasks.
Use case ends.
Extensions
-
1b. There is no task name provided.
- 1b1. Arrow shows an error message.
Use case resumes at step 1.
Use case: UC08 - Delete a task
MSS
- User requests to list tasks.
- Arrow shows a list of tasks.
- User requests to delete a specific task in the tasks list.
-
Arrow deletes the task.
Use case ends.
Extensions
-
1a. The tasks list is empty.
Use case ends.
-
3a. The given task index is invalid.
-
3a1. Arrow shows an error message.
Use case resumes at step 2.
-
Use case: UC09 - Edit a task
MSS
- User requests to list tasks.
- Arrow shows a list of tasks.
- User requests to edit a specific task in the list and provides new information.
-
Arrow updates the task.
Use case ends.
Extensions
-
1a. The tasks list is empty.
Use case ends.
-
3a. The given task index is invalid.
-
3a1. Arrow shows an error message.
Use case resumes at step 2.
-
-
3b. There is no new information provided.
-
3b1. Arrow shows an error message.
Use case resumes at step 2.
-
Use case: UC10 - Mark a task as complete
MSS
- User requests to list tasks.
- Arrow shows a list of tasks.
- User requests to mark a task in the list to be complete.
-
Arrow shows the task to be complete.
Use case ends.
Extensions
-
2a. The tasks list is empty.
Use case ends.
-
3a. The given task index is invalid.
-
3a1. Arrow shows an error message.
Use case resumes at step 2.
-
Use case: UC11 - Mark a task as incomplete
MSS
- User requests to list tasks.
- Arrow shows a list of tasks.
- User requests to mark a task in the list to be incomplete.
-
Arrow shows the task to be incomplete.
Use case ends.
Extensions
-
2a. The tasks list is empty.
Use case ends.
-
3a. The given task index is invalid.
-
3a1. Arrow shows an error message.
Use case resumes at step 2.
-
Use case: UC12 - List tasks
MSS
- User requests to list all tasks.
-
Arrow shows a list of all tasks.
Use case ends.
Extensions
-
1a. The task list is empty.
Use case ends.
Use case: UC13 - Filter tasks
MSS
- User requests to filter tasks based on name/completion status/assigned contact/deadlines/projects.
-
Arrow shows a list of filtered tasks.
Use case ends.
Extensions
-
1a. The task list is empty.
Use case ends.
Use case: UC14 - Sort tasks
MSS
- User requests to sort tasks based on deadline.
-
Arrow shows a list of tasks sorted by deadline.
Use case ends.
Extensions
-
1a. The task list is empty.
Use case ends.
Use case: UC15 - Assign teammates to a task
MSS
- User requests to list teammates.
- Arrow shows a list of teammates.
- User requests to list tasks.
- Arrow shows a list of tasks.
- User requests to assign/unassign teammates in the teammates list to a specific task in the tasks list.
-
Arrow assigns/unassigns the teammates to the task.
Use case ends.
Extensions
-
1a. The teammates list is empty.
Use case ends.
-
3a. The tasks list is empty.
Use case ends.
-
5a. The given task and/or teammate index is invalid.
-
5a1. Arrow shows an error message.
Use case resumes at step 4.
-
-
5b. The given teammate name is invalid.
-
5b1. Arrow shows an error message.
Use case resumes at step 4.
-
Use case: UC16 - List Project
MSS
- User requests to list all projects.
-
Arrow shows a list of all project.
Use case ends.
Extensions
-
1a. No projects available.
Use case ends.
Use case: UC17 - Clear the address book
MSS
- User requests to clear address book.
-
Arrow shows a new empty address book.
Use case ends.
Use case: UC18 - Clear the task panel
MSS
- User requests to clear task panel.
-
Arrow shows a new empty task panel.
Use case ends.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 1000 teammates without a noticeable sluggishness in performance for typical usage.
- Should be able to hold up to 500 tasks without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Any changes to the data should be saved permanently and automatically.
Glossary
- Mainstream OS: Windows, Linux, Unix, OS-X
- Private contact detail: A contact detail that is not meant to be shared with others
- Issue: Issue on GitHub to track your work on a project
- Repository: A repository (GitHub) contains all of your project’s files
- Mainstream OS: Windows, Linux, Unix, OS-X
- Task: An item or activity that needs to be completed and contributes towards the progress of the project
- User: Teammate in charge of a software engineering project
- Private contact detail: A contact detail that is not meant to be shared with others
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
Adding a Teammate
-
Adding a teammate to the list
- Test case:
add n/James Ho p/22224444 e/jamesho@example.com a/123, Clementi Rd, 1234665 t/friend t/colleagueExpected: A new teammate is added to the teammate list with the following details-
Name: James Ho -
Phone: 22224444 -
Email: jamesho@example.com -
Address: 123, Clementi Rd, 1234665 -
Tags: friend, colleague
-
- Test case:
Deleting a Teammate
-
Deleting a teammate while all teammates are being shown
-
Prerequisites: List all teammates using the
listcommand. Multiple teammates in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No teammate is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-
Adding a Task
-
Adding a task to the list
- Test case:
task add Finish DGExpected: A new task is added to the task list with the following details-
Title: Finish DG
-
- Test case:
Marking a Task
-
Mark a task in the list as complete
-
Prerequisites: List tasks using the
task listcommand. Multiple tasks in the shown list. -
Test case:
task mark 1-
If the task is already marked: Expected: The task remains marked and a message is displayed.
-
If the task is unmarked: Expected: The task is marked (tick in the white box) and a message is displayed.
-
-
Unmarking a Task
-
Unmark a task in the list and set it as incomplete
-
Prerequisites: List tasks using the
task listcommand. Multiple tasks in the shown list. -
Test case:
task mark 1-
If the task is already unmarked: Expected: The task remains unmarked and a message is displayed.
-
If the task is marked: Expected: The task is unmarked (tick in the white box disappears) and a message is displayed.
-
-
Deleting a Task
-
Deleting a task while all tasks are being shown
-
Prerequisites: List all tasks using the
task list -acommand. Multiple tasks in the list. -
Test case:
task delete 1
Expected: First task is deleted from the list. Details of the deleted task shown in the status message. -
Test case:
task delete 0
Expected: No task is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
task delete,task delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-